Saungmaman.com - Cara Modifikasi Unit Iklan Matched Content Agar Lebih Responsif
Bagi para blogger yang menginginkan loading blog lebih ringan, tentu memiliki banyak kiat yang bisa dilakukan dalam rangka menciptakan kenyamanan berselancar bagi para pengunjungnya. Salah satunya adalah dengan memodifikasi tampilan Unit Iklan Matched Content Agar Lebih Responsif.
Apa itu unit iklan matched content? Unit iklan matched content atau Konten Yang Sesuai adalah sebuah alat rekomendasi milik Google yang menawarkan cara paling mudah untuk mempromosikan konten atau artikel Anda kepada pengunjung sebuah situs web/blog. Atau dalam istilah gampangnya Matched Content ini kegunaannya hampir serupa dengan Related Post. Perbedaannya adalah Matched Content itu pemberian dari Google Adsense sedangkan Related Post adalah hasil settingan blogger sendiri.
Tidak semua blog memiliki fasilitas matched content ini, ada beberapa persyaratan yang harus dipenuhi oleh sebuah blog sebelum bisa menampilkan unit iklan matched konten di blognya. Salah satunya adalah jumlah pageview perhari minimal 1000 PV dan jumlah visitornya stabil.
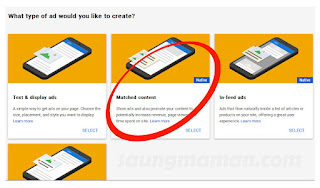
Untuk mengetahui sebuah blog sudah ada matched content-nya atau belum, bisa dicek dengan cara masuk ke akun adsense masing-masing, dan memeriksa di bagian unit iklan. Bila ada menu matched content berarti blog sobat sudah memenuhi syarat yang ditentukan oleh Google untuk dipasangi unit iklan matched content. (Lihat gambar).
Namun, bila di akun adsense sobat belum terlihat gambar tersebut, berarti blog sobat belum memenuhi syarat untuk dipasangi unit iklan matched content. Namun jangan putus asa, terus berjuang memperbaiki kualitas blog, buatlah konten bermutu dan tingkatkan pageview blog dengan rajin mengupdate blog secara rutin dengan artikel berkualitas. Pembahasan lebih lanjut mengenai fitur matched content ini sobat bisa baca ulasannya disini.
Kembali ke topik bahasan kita mengenai cara modifikasi unit iklan matched content agar lebih responsif, hal ini bisa dilakukan dengan cara menambahkan parameter pada setingan unit iklan. Ada 3 fitur utama yang bisa kita modifikasi yaitu:
"text", "text_card", "image_sidebyside", "image_card_sidebyside", "image_stacked"
"image_card_stacked",
Kemudian content-rows-num kita isi dengan jumlah baris, sedangkan content-columns bisa kita isi dengan banyaknya jumlah kolom yang kita inginkan.
Berikut ini adalah salah satu contoh tata letak hanya teks dalam sebuah kartu. Untuk memilih tata letak ini, tambahkan parameter
Nah, untuk penjelasan lebih lanjut mengenai cara menyesuaikan unit iklan matched content seperti ini bisa ditelusuri pada situs bantuan google melalui tautan ini.
Dengan mengubah type dari fitur matched content ini, kita bisa memilih kombinasi mana yang paling sesuai untuk diterapkan pada blog. Tapi jangan lupa sebelum mengutak-atik kode iklan pada template blog, biasakanlah untuk selalu memback-up template blog untuk berjaga-jaga apabila terjadi hal-hal yang tidak kita inginkan.
Kiranya itu saja yang bisa saya sampaikan pada kesempatan ini, semoga artikel mengenai Cara Modifikasi Unit Iklan Matched Content Agar Lebih Responsif kali ini bisa bermanfaat buat pembaca sekalian.
Bagi para blogger yang menginginkan loading blog lebih ringan, tentu memiliki banyak kiat yang bisa dilakukan dalam rangka menciptakan kenyamanan berselancar bagi para pengunjungnya. Salah satunya adalah dengan memodifikasi tampilan Unit Iklan Matched Content Agar Lebih Responsif.
Apa itu unit iklan matched content? Unit iklan matched content atau Konten Yang Sesuai adalah sebuah alat rekomendasi milik Google yang menawarkan cara paling mudah untuk mempromosikan konten atau artikel Anda kepada pengunjung sebuah situs web/blog. Atau dalam istilah gampangnya Matched Content ini kegunaannya hampir serupa dengan Related Post. Perbedaannya adalah Matched Content itu pemberian dari Google Adsense sedangkan Related Post adalah hasil settingan blogger sendiri.
Tidak semua blog memiliki fasilitas matched content ini, ada beberapa persyaratan yang harus dipenuhi oleh sebuah blog sebelum bisa menampilkan unit iklan matched konten di blognya. Salah satunya adalah jumlah pageview perhari minimal 1000 PV dan jumlah visitornya stabil.
Untuk mengetahui sebuah blog sudah ada matched content-nya atau belum, bisa dicek dengan cara masuk ke akun adsense masing-masing, dan memeriksa di bagian unit iklan. Bila ada menu matched content berarti blog sobat sudah memenuhi syarat yang ditentukan oleh Google untuk dipasangi unit iklan matched content. (Lihat gambar).
Namun, bila di akun adsense sobat belum terlihat gambar tersebut, berarti blog sobat belum memenuhi syarat untuk dipasangi unit iklan matched content. Namun jangan putus asa, terus berjuang memperbaiki kualitas blog, buatlah konten bermutu dan tingkatkan pageview blog dengan rajin mengupdate blog secara rutin dengan artikel berkualitas. Pembahasan lebih lanjut mengenai fitur matched content ini sobat bisa baca ulasannya disini.
Kembali ke topik bahasan kita mengenai cara modifikasi unit iklan matched content agar lebih responsif, hal ini bisa dilakukan dengan cara menambahkan parameter pada setingan unit iklan. Ada 3 fitur utama yang bisa kita modifikasi yaitu:
- data-matched-content-ui-type="text"
- data-matched-content-rows-num="4"
- data-matched-content-columns-num="1"
"text", "text_card", "image_sidebyside", "image_card_sidebyside", "image_stacked"
, "image_card_stacked",
Kemudian content-rows-num kita isi dengan jumlah baris, sedangkan content-columns bisa kita isi dengan banyaknya jumlah kolom yang kita inginkan.
Berikut ini adalah salah satu contoh tata letak hanya teks dalam sebuah kartu. Untuk memilih tata letak ini, tambahkan parameter
data-matched-content-ui-type="text_card" ke kode iklan Anda. Lihat contoh berikut ini:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Perhatikan pada tulisan dengan latar warna kuning, maka hasilnya adalah seperti tampak pada gambar di bawah ini. Inilah yang sekarang saya gunakan pada fitur matched content pada blog ini dengan maksud untuk membuat loading blog menjadi lebih ringan.Nah, untuk penjelasan lebih lanjut mengenai cara menyesuaikan unit iklan matched content seperti ini bisa ditelusuri pada situs bantuan google melalui tautan ini.
Dengan mengubah type dari fitur matched content ini, kita bisa memilih kombinasi mana yang paling sesuai untuk diterapkan pada blog. Tapi jangan lupa sebelum mengutak-atik kode iklan pada template blog, biasakanlah untuk selalu memback-up template blog untuk berjaga-jaga apabila terjadi hal-hal yang tidak kita inginkan.
Kiranya itu saja yang bisa saya sampaikan pada kesempatan ini, semoga artikel mengenai Cara Modifikasi Unit Iklan Matched Content Agar Lebih Responsif kali ini bisa bermanfaat buat pembaca sekalian.



Tidak ada komentar:
Posting Komentar